What counts as a web project?
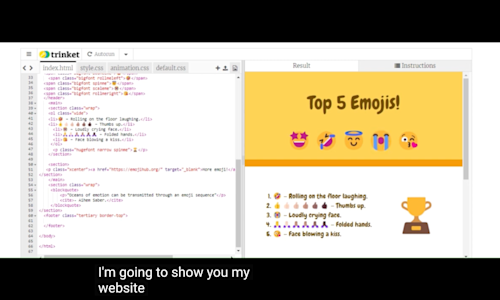
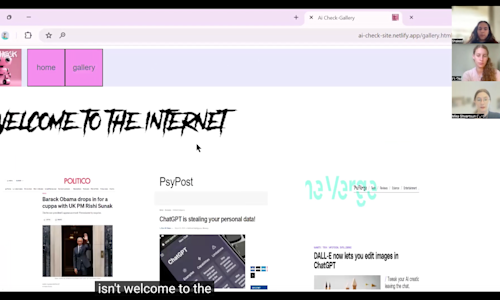
Projects in this category are web-based applications on any topic you like, from informative pages to interactive applications. Sites can be built using HTML and CSS, but might also include a web programming language such as JavaScript.